VS Code Prettier Configuration (Node.js projects)
March 30, 2020
Prettier is awesome. It formats your code and cleans up any extra (or missing) spaces, tabs, etc.
I have to Google this every time I create a Node project and piece together 2 blog posts and the Prettier docs. Here’s my basic setup (enjoy, future Josh).
Extension Installation/Configuration Steps
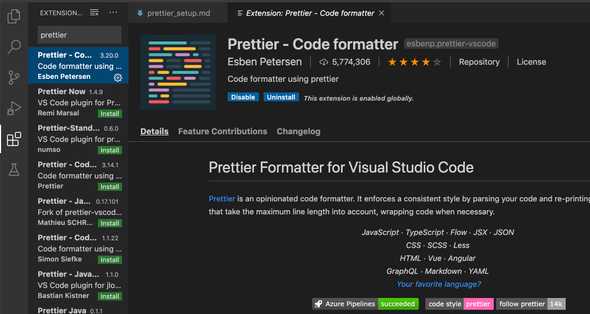
1. Install and Enable the Prettier Extension
It’s the one by Esben Peterson with over 5 million installs (it should be first when you search for Prettier):
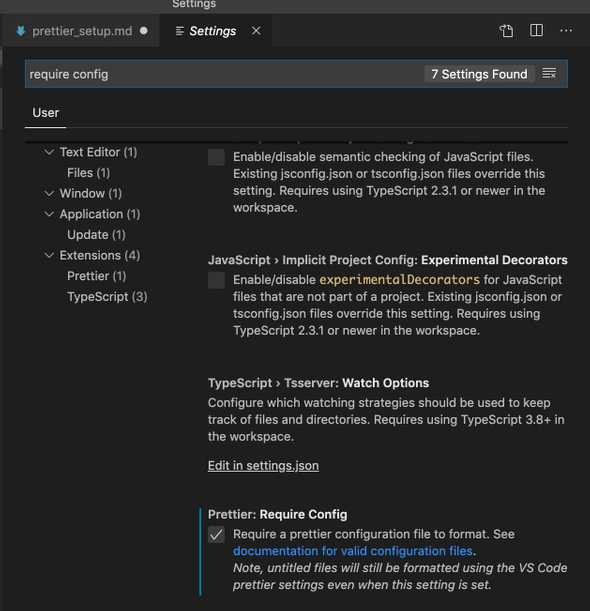
2. Tick Require Config
Go to VS Code settings (Command + ,) and search for Require Config. Tick the box:
This will make sure Prettier only runs on projects with a Prettier config file (and not every file you open in VS Code).
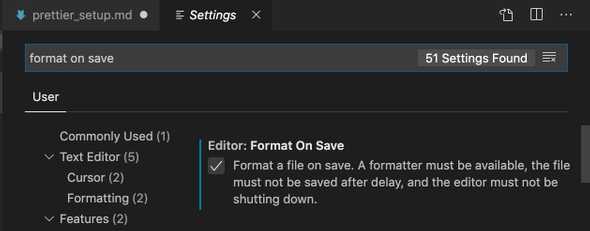
3. Tick Format On Save
Go to VS Code settings (Command + ,) and search for Format On Save. Tick the box:
This is the setting that triggers Prettier to format your code when you save the file.
Add Prettier to a Node.js Project
1. Install Prettier as a Dependency
Run the below command from the main project directory to install Prettier as a dev dependency:
npm i -D prettier2. Create a Prettier Config File
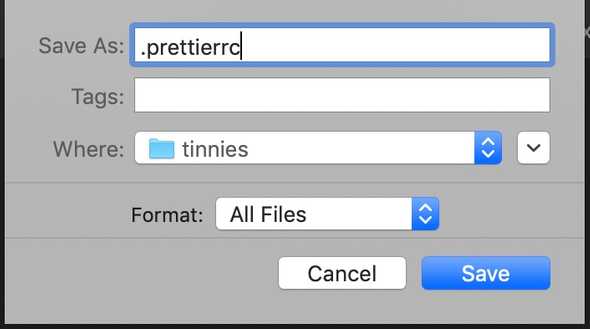
Create a new file in the main directory called .prettierrc:
This file will contain your Prettier config settings. Below is my current config preference:
{
"useTabs": true
}Save a file to see the wonders of Prettier.
Written by Josh Amore who lives and works in Melbourne, Australia. You can contact him here.