CS50x Final Project - Idea Selection
November 01, 2017
I’m starting my final project for CS50x. You can build almost anything. Some of the projects are commercial-level applications — my project isn’t that ambitions.
Here’s my idea selection process.
Requirements
The CS50x provided specifications are minimal. There are no mandated languages or frameworks. Your project only needs to be larger and more complex than the past problem sets (or change the world).
Official Specs
All that we ask is that you build something of interest to you, that you solve an actual problem, that you impact your community, or that you change the world.
A one-person project should entail more time and effort than is required by each of the course’s problem sets.
My Specs
I also added my own personal requirement for the project:
Will use at least 1 external API.
Will be a web app.
Will use a database.
Final Idea Selection
I ended up with three useable ideas, which all met the required specifications. Here they are.
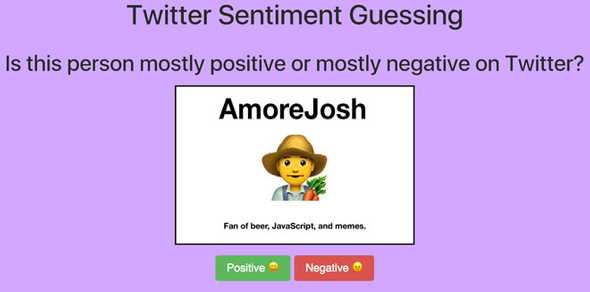
The winner – A Twitter Sentiment Guessing Game
You will be given a random Twitter user’s photo and bio (pulled from the Twitter stream API). You then need to decide whether the user’s Tweets are mostly positive or mostly negative (using submission buttons).
Here’s a very crude mockup:
After making your selection, you are shown the correct answer based on the user’s most recent Tweets (using sentiment analysis).
The application allows the player to create an account, which will store their game history.
Additional features
There are several additional features I may add to the game:
- The ability to Tweet at the random user.
- Visualisation of Tweet sentiment using D3.js.
- A global scoreboard of players (ranking based on correct guesses).
Runner-Up Ideas
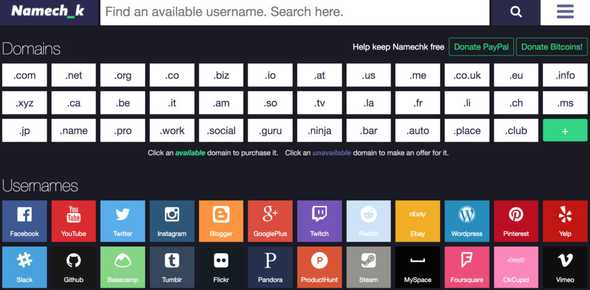
Namechk clone
A web app that returns the availability of social handles and domains for a search term (check out the original here).
Why Not?
There are way too many APIs to work with.
ChappyHour
A happy hour app for Chapel Street (a busy dining/nightlife location in Melbourne, Australia). It would display the various happy hours in the area based on data submitted by users. The map data (and main display area) would be generated using the Google Maps API.
Why not?
The requirement for user-generated content makes the idea too complex. I still might make this as a personal project one day (maybe as a mobile app).
Final Decision
The Twitter guessing game hits all the requirements, and I think it’s a pretty interesting challenge. It also doesn’t have any major scope challenges.
This post is the first in a series following the creation of my final project for CS50x. Check out the second article on Language, Framework, and Tool selection.
Written by Josh Amore who lives and works in Melbourne, Australia. You can contact him here.